Thunderbird UX verbessern
Unified Inbox
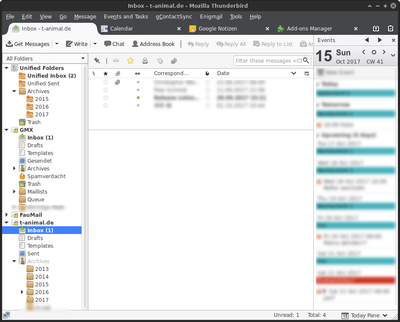
Von meinem Mailclient am Handy kenne ich das Feature "Unified Inbox" und finde es sehr praktisch. Mit Thunderbird lässt sich das recht simpel nachbauen. Zuerst legt man ein neues RSS-Konto an und sortiert es mit manually sort folders ganz nach oben. Dann legt man eine "saved search" an, in der man die einzelnen Inboxes integriert und speichert sie in diesem neuen Konto. Thunderbird kann das zwar auch nativ, aber mMn ist das Feature nicht gescheit integriert.
Lightning UI
Obwohl Lightning in Thunderbird an sich eine echt gute Erweiterung ist, lässt die UI
meiner Meinung nach stark zu wünschen übrig. Und zwar gar nicht so sehr von der Feature-Seite
sondern vom Aussehen. Insbesondere die Monatsansicht ist mir zu verspielt mit ihren Farbverläufen,
Schatten, etc. Außerdem ist alles irgendwie unübersichtlich. Zum Glück lässt sich das mit der Erweiterung
DOM Inspector Plus
und simplem CSS verbessern (Code am Ende des Eintrags). Man kann nämlich eigenes
CSS in Thunderbird injizieren, indem man eine Datei nach ~/.thunderbird/<profile>/chrome/userChrome.css
legt. Ich hab mich eher an einem modernen material design orientiert und die Abtrennung des Vor-/Folgemonats
verbessert. Die Unterscheidung zwischen "zugesagt" und "vielleicht" in der Ansicht flog raus, dafür sind
jetzt abgelaufene Termine durchscheinend. Man kann jetzt auch auf einen Blick sehen, ob es sich um einen
Ganztagestermin handelt oder nicht.
/* * A clearer, less fussy calendar view for those who like modern UI. Currently only the month view * is modified. * * All these !important s are ugly, of course. Too lazy to write more specific selectors than * in the tb css, though. Feel free to fix that. This file is GPL v3. * Tilman 't.animal' Adler 2017 for TB 52 */ /* * Do not remove the @namespace line -- it's required for correct functioning */ @namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* set default namespace to XUL */ .calendar-month-day-box-other-month, .calendar-month-day-box-other-month > * > * { background-color: #aaa !important; } .calendar-month-day-box-other-month.calendar-month-day-box-day-off, .calendar-month-day-box-other-month.calendar-month-day-box-day-off > * > * { background-color: #999 !important; } .calendar-month-day-box-current-month { background-color: #fff !important; } .calendar-month-day-box-day-off, .calendar-month-day-box-day-off > * > * { background-color: #ddd !important; } .calendar-color-box { background-color: none !important; background-image: none !important; padding: none; font-size: 11px; } calendar-month-day-box calendar-month-day-box-item[allday="true"] .calendar-color-box{ box-shadow: none !important; } calendar-month-day-box calendar-month-day-box-item:not([allday="true"]) .calendar-color-box { padding-left: 13px; } calendar-month-day-box calendar-month-day-box-item:not([allday="true"]) .calendar-color-box .calendar-event-selection{ background-color: white !important; color: black !important; } .calendar-event-box-container { margin-top: 0px !important; margin-bottom: 0px !important; } .calendar-month-day-box-current-month[relation="past"] .calendar-color-box , .calendar-month-day-box-day-off[relation="past"] .calendar-color-box , .calendar-month-day-box-other-month[relation="past"] .calendar-color-box { opacity: 0.4 !important; } .calendar-month-day-box-current-month[relation="today"], .calendar-month-day-box-day-off[relation="today"], .calendar-month-day-box-other-month[relation="today"] { background-color: var(--viewTodayBackground) !important; } calendar-event-box[invitation-status="TENTATIVE"], calendar-editable-item[invitation-status="TENTATIVE"], calendar-month-day-box-item[invitation-status="TENTATIVE"], calendar-event-box[status="TENTATIVE"], calendar-editable-item[status="TENTATIVE"], calendar-month-day-box-item[status="TENTATIVE"], agenda-richlist-item[status="TENTATIVE"] { opacity: 1 !important; }